Turn a shiny application into a tablet or desktop app
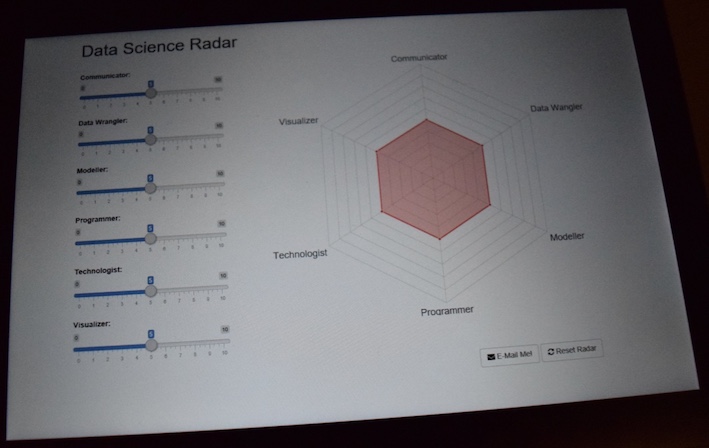
Since we first demoed it at our really successful trip to Strata London last year, a few people have asked us how we made the awesome looking Data Science Radar app that we were running on the tablets we had with us. In this post we’ll take a look at how we did it, and hopefully show you how easy it is to do yourself.
Mango is primarily known for our work with the R language, so it should come as no surprise that this is the secret sauce used in the creation of the app. More specifically, we used a Shiny app written by one of our Senior Data Scientists, Aimee Gott. The app uses the radarchart package which you can find on github.
I think the fact that it was written with Shiny has actually surprised a few people, largely because of how it looks and the way that we run it.

The tablets in question are cheap Windows 10 devices, nothing special, but we had to come up with a way of running the application that would be simple enough for the non-R-using members of the team. This meant that anything from the everyday world of R had to be abstracted away or made as simple to use as possible. In turn this means, not starting RStudio, or having to type anything in to start the app.
R and the required packages are installed on the tablets, ready to start the configuration that would allow the whole Mango team to use them in the high pressure, high visibility setting of a stand at an extremely busy conference.
We wrote a simple batch file that would start the app. This only got us part of the way though, because the default browser on Windows 10, Microsoft’s Edge, doesn’t have a full screen mode, which makes the app look less slick. We therefore changed the default browser to Microsoft’s IE, and put it in full screen mode (with F11) when it first opened. The good news here is that IE, remembers that it was in full screen mode when you close and re-open it, so that’s another problem solved. The app now opens automatically and covers the full screen.
The code for the batch file is a simple one-liner and looks like this::
"C:\Program Files\R\R-3.3.0\bin\Rscript.exe" -e "shiny::runApp('/Users/training2/Documents/dsRadar/app.R', launch.browser = TRUE)"
Next, it was necessary to set the rotation lock on the tablets, to avoid the display flipping round to portrait mode while in use on the stand. This is more cosmetic than anything else, and we did find that the Win10 rotation lock is slightly buggy in that it doesn’t always seem to remember which way round the lock is, so that it occasionally needs to be reset between uses. Remember, our app was written specifically for this device, so the layout is optimised correctly for the resolution and landscape orientation, you may want to approach that differently if you try this yourself.
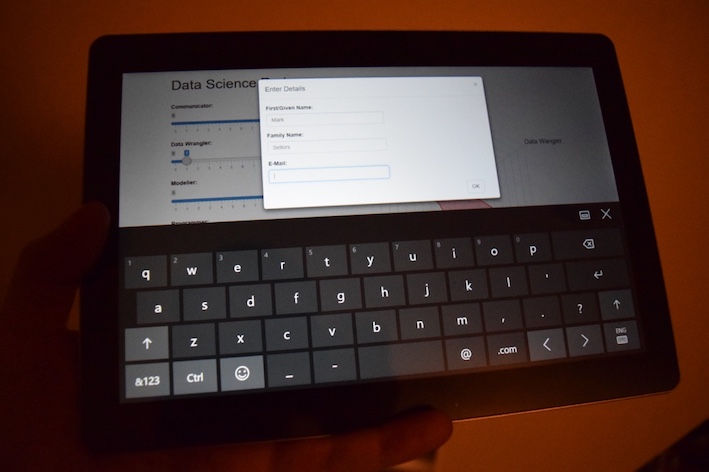
We also found that the on-screen keyboard wasn’t enabled by default with our devices (which have a detachable keyboard), so we had to turn that on in the settings as well.

Having the application start via a Windows batch file, isn’t the prettiest way of starting an app as it starts the windows command prompt before launching the application itself. This is hidden behind the application when it’s fully started, but it just doesn’t look good enough. This problem can be avoided with a small amount of VBScript, which runs the contents of the batch file without displaying the command prompt. Unfortunately the VBScript icon you end up with is pretty horrid. The easiest way to change it is to create a shortcut to the VBScript file and then change the icon of the shortcut, which is much easier.
Here’s the VBScript:
Set objShell = WScript.CreateObject("WScript.Shell")
objShell.Run("C:\Users\training2\Desktop\dsRadar.bat"), 0, True
Check out the video below to see it in action, we hope you agree that it looks really good and we hope you find this simple method of turning a shiny application into a tablet or desktop app as useful as we do!