
Big (but mostly invisible) changes to awesome-blogdown.com which now uses GitHub Actions!
A couple of years ago I wrote about how awesome-blogdown.com works. Since then, it’s been ticking along nicely with very little intervention from me, which is exactly what I was aiming for.
Life goes on though, and over time things change. In particular for this story, the changes relate to all the automation tools I was using behind the scenes.
When I originally implemented all the automation. I used two separate CI tools:
- I used an on-prem Jenkins instance for scheduled checks to ensure all the particpating websites were up and available.
- and I used Travis CI to test pull requests and also build the JSON file that’s at the heart of the site.
As I said above, this setup has worked very well over the past couple of years. That said, I don’t really want to have to maintain the Jenkins server any more, there have been changes on the Travis side and, perhaps most importantly, GitHub released their own CI tool, called “Actions”.
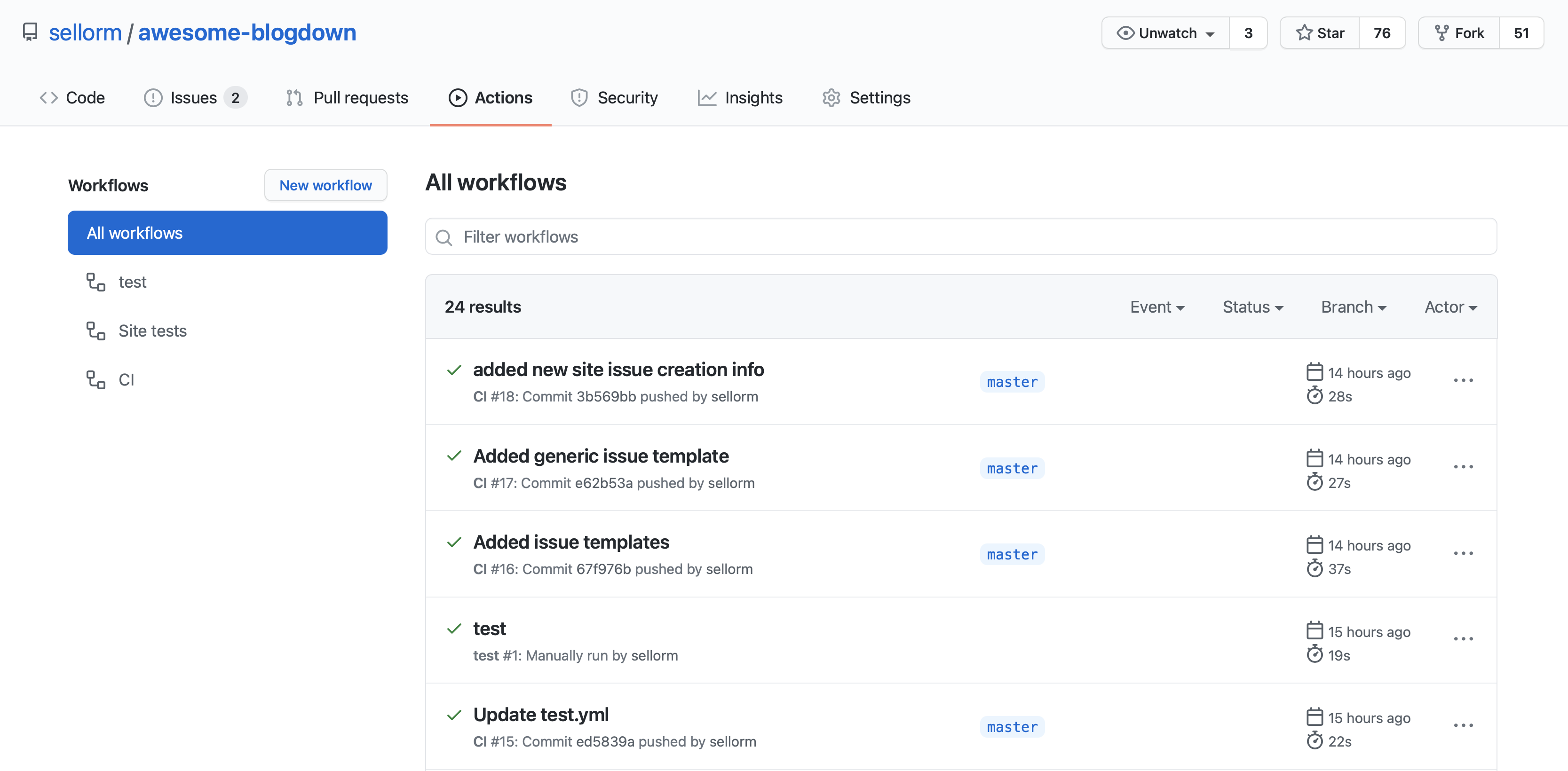
Two changes have been implemented this weekend. This first is that all of the automation I had before has been ported over to GitHub Actions.

I’m still new to actions, but the initial setup is pretty helpful and there are already loads of community examples (including those from the r-lib team). Mine might not be particularly well optimised yet, but getting my actions to work the same way as they had on Travis and Jenkins wasn’t too tricky. The learning curve, if you’ve used other CI tools, isn’t too bad, though I imagine it might be more problematic if you were coming to it without that prior experience. The example templates really are helpful though and after a few tweaks I was able o get it working the way I wanted. In my case this would probably have been a lot quicker if I actually remembered how my own code worked and didn’t have to re-learn it!
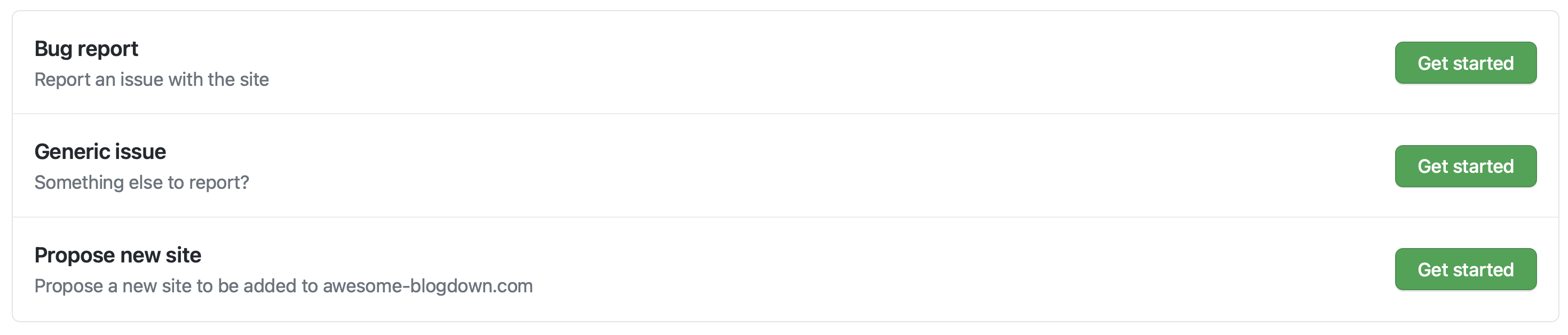
The second is a subtler change, but one that I hope encourages those who are newer to git to contribute. Originally the instructions for adding a new site, were aimed primarily at people who understood git workflow as they’d need to create a pull request. Anyone else who was interested was asked to send me a note on Twitter. This worked to an extent, but I think it set an unreasonably high bar for what is, in essence, a straightforward request by a potential user. To that end I’ve started using another GitHub feature called “issue templates” that let me provide templates for issue requests. This is powerful since I can provide prompts in the template to ensure the person making the request is able to understand exactly what I need in order to add a new site and let’s them create the issues in a clear and consistent way.

So now you have two options. You’re still welcome to make the edits yourself and create a pull request, but now, if you’d prefer, you could instead propose a new site directly through the GitHub issues interface and not have to worry about forking the repo and getting your JSON snippet formatted perfectly before submitting a PR.
I hope this makes it easier for folks to add their blogs to the site and that the number of sites we link to continues to grow as a result.